Überblick
Mit dem Baustein Local Login kannst du den Benutzern erlauben sich einzuloggen, deren Anmeldedaten lokal in der App eingetragen sind. Der Baustein wird zusammen mit dem Login-Trigger verwendet und wird meistens verwendet, wenn zusätzlich zu der Benutzerauthentifizierung durch ein externes System auch das Einloggen über die App selbst möglich sein soll.

Den Baustein findest du unter: Workflow-Baukasten → DO → Auth
Beispiel
Für die Benutzer-Authentifizierung wird eine externe Webanwendung verwendet. Es sollen sich jedoch auch die Benutzer anmelden dürfen, die nicht bei der externen Webanwendung registriert sind, aber deren Benutzerdaten in der App eingetragen sind.
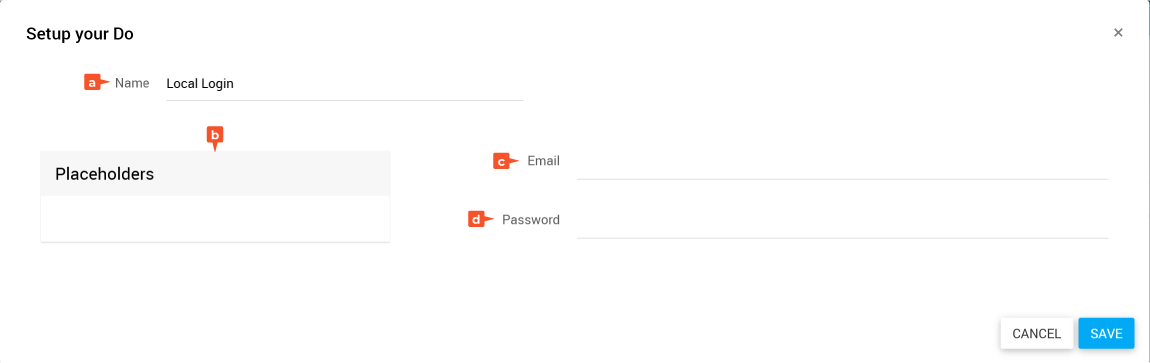
Konfigurationsoptionen
Der Baustein hat folgende Konfigurationsoptionen:

- Name: Bezeichnung des Bausteins
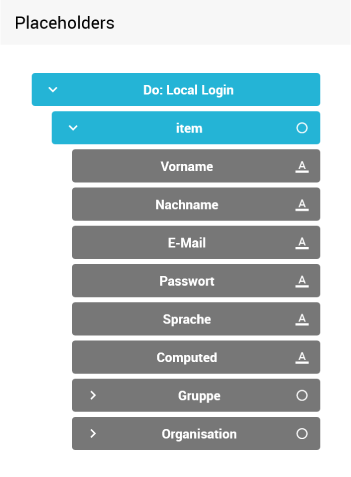
- Placeholders: Liste der verfügbaren Platzhalter
- Email: Eingegangene E-Mailadresse des Benutzers
- Passwort: Eingegangenes Passwort des Benutzers
Output des Bausteins
Wenn die Anmeldedaten des Benutzers gefunden wurden, steht dir im weiteren Verlauf des Workflows sein Datensatz als Platzhalter zur Verfügung.

Local Login konfigurieren
- Öffne den Konfigurationsdialog des Bausteins über mehr → edit.
- Ziehe den String mit der E-Mailadresse des Benutzers aus den Placeholders in das Feld Email.
- Ziehe den String mit dem Passwort des Benutzers aus den Placeholders in das Feld Password.

- Klicke auf SAVE.
✓ Der Baustein ist konfiguriert.
Verwandte Themen
Weitere Informationen
–