Überblick
Der App-Baukasten ist der Ausgangspunkt für das Aufbauen und Verwalten deiner App.
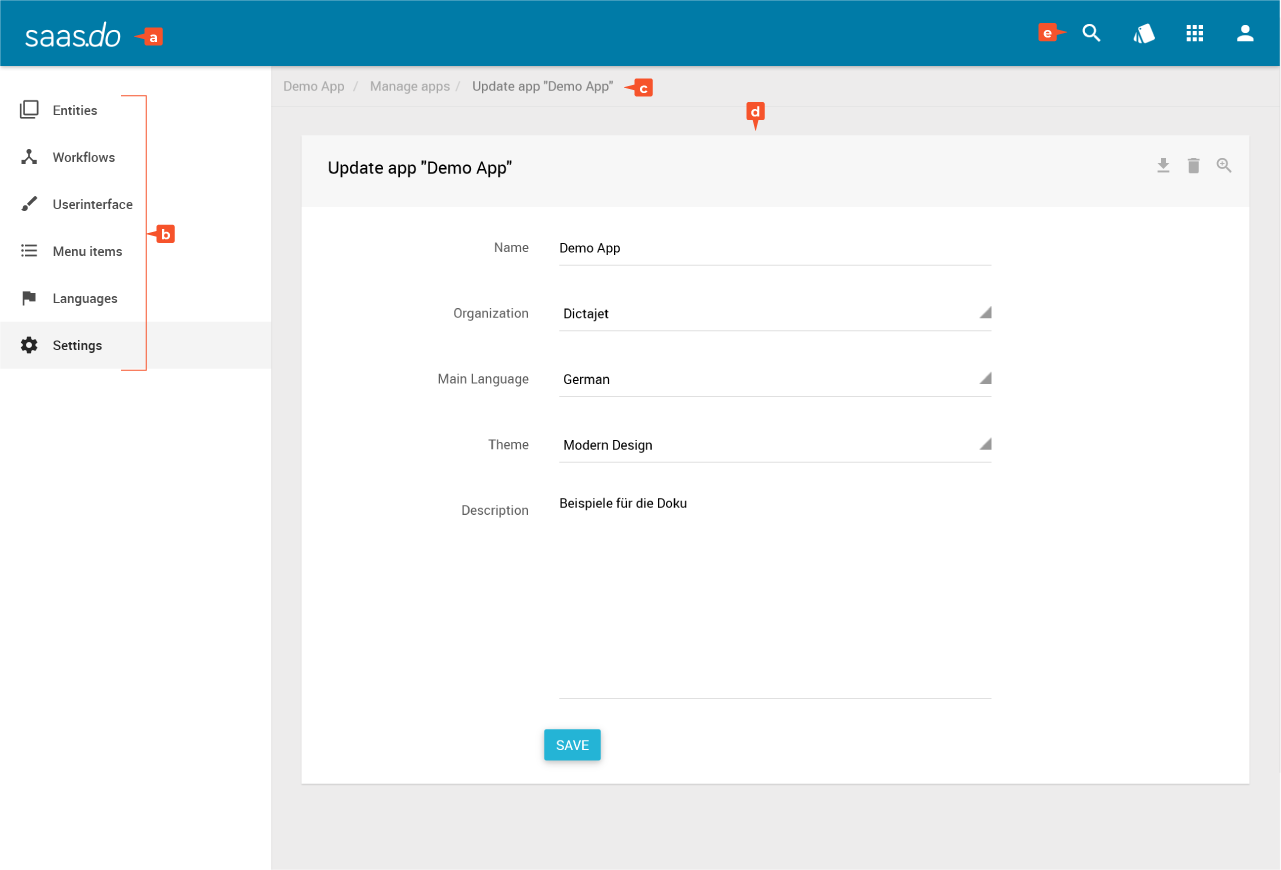
Benutzeroberfläche des App-Baukastens

- saas.do-Logo: Navigiert dich zu den Einstellungen der App im Anzeigemodus.
- Baukasten-Menü: Mit diesem Menü navigierst du zu den einzelnen Bereichen des App-Baukastens:
- Entities: Verwalten der Entitäten
- Workflows: Verwalten der Workflows
- Userinterface: Verwalten der Benutzeroberfläche deiner App
- Menu Items: Verwalten des Hauptmenüs deiner App
- Languages: Verwalten von Sprachen und Übersetzungen
- Settings: Verwalten der App-Einstellungen
- Breadcrumb: Zeigt an, in welcher Verzweigung der Plattform du dich befindest
- Arbeitsbereich des App-Baukastens. Unterscheidet sich je nach ausgewähltem Menüeintrag.
- Top Navigation: saas.do-Hauptmenü im App-Baukasten. Siehe Top Navigation.
Top Navigation
Die Top Navigation im App-Baukasten hat folgende Menüpunkte:
.png)
- Suche: Öffnet die Suchleiste. Über diese kannst du Apps, Entitäten und Workflows anhand ihres Namens finden. Die Suchleiste kannst du auch über die Tastenkombination ALT+A aufrufen.

- Versionen: Navigiert dich zur Versionsverwaltung der App. Ein roter Punkt an diesem Symbol
 zeigt dir an, dass seit der letzten Version Änderungen an der App vorgenommen wurden.
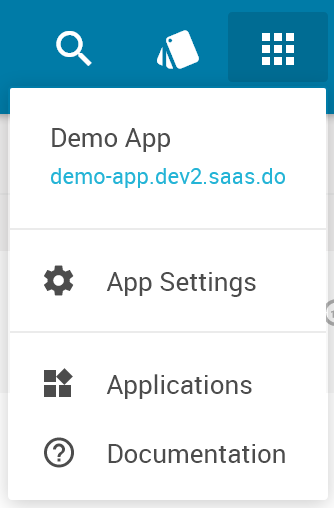
zeigt dir an, dass seit der letzten Version Änderungen an der App vorgenommen wurden. - Launcher: Der Launcher enthält folgende Navigationspunkte:

- Name und Link der aktuellen App (hier: Demo App)
- App Settings: Link zu den Einstellungen der App
- Applications: Link zur App-Übersicht
- Documentation: Link zur Online-Dokumentation
- Benutzer: Hier findest du folgende Einträge:
.png)
- Aktuell angemeldeter Benutzer und Organisation
- Settings: Link zu den Benutzereinstellungen
- Logout: Benutzer abmelden